If you blinked sometime in 2024, you may have missed that the web quietly reinvented itself. Gone are the over-designed, flashy websites shouting for attention with five popups and six auto-playing videos. In their place? Smooth animations, soft color gradients, microinteractions that feel oddly personal, and typography that looks straight off a premium editorial spread. It’s not flashy. It’s not loud. But it’s undeniably better.
That’s the revolution — quiet, polished, intentional. And while much of the tech world has its eyes fixed on AI, crypto, or Mars, there’s a seismic shift happening on Earth… and surprisingly, it’s showing up in places like Charlotte, North Carolina.
I know this because I’ve been watching it unfold from the inside. As someone working closely with Above Bits (or AB, as we call ourselves), a team that’s been building websites since the days when IE6 still had users and “mobile-first” meant “maybe later,” I’ve seen Charlotte web design evolve into something that’s not only modern — it’s mindful.
The Mindfulness Movement Hits the Web
Let’s talk about mindfulness. It’s become a buzzword in wellness circles, but now it’s creeping into user interface design. And it’s not just a trend — it’s a necessity.
People are exhausted. From doomscrolling. From cookie banners. From clicking on something that looks like a button, only to realize it’s just a highly styled div. In this noisy digital landscape, the Charlotte web design scene embraces “subtle brilliance.” No more blinking banners. Instead, there’s an emphasis on balance — visual hierarchy that helps users breathe as they scroll, color contrast that’s easy on the eyes, and copy that’s written like a conversation, not a corporate memo.
At AB, we noticed this shift firsthand while working on redesigns for long-standing clients. After upgrading to a simplified, whitespace-friendly layout, one client saw their bounce rate drop by 29% in just six weeks. It wasn’t magic. It was math. The less cognitive load, the more trust. Users stay longer when the site doesn’t overwhelm them.
When Google Speaks, Designers Listen
Speaking of trust, let’s talk about the invisible hand shaping modern web design: Google. Specifically, Google’s 2024 rollout of its new Search Generative Experience (SGE) has pushed designers toward clean, structured content with lightning-fast performance. If your site takes longer than 2.5 seconds to load, you’re already late. Worse, if your layout shifts around while loading (hello CLS score!), you’re just making users seasick.
This isn’t just a developer problem anymore. It’s deeply intertwined with design.
The best Charlotte web design teams — and yes, I’m including AB in that mix — no longer think in pixels alone. They’re thinking in milliseconds. They’re optimizing hero banners for modern formats like WebP, setting typography to load asynchronously, and using skeleton screens instead of spinners. Because even if your brand voice is brilliant, it won’t matter if no one sticks around to hear it.
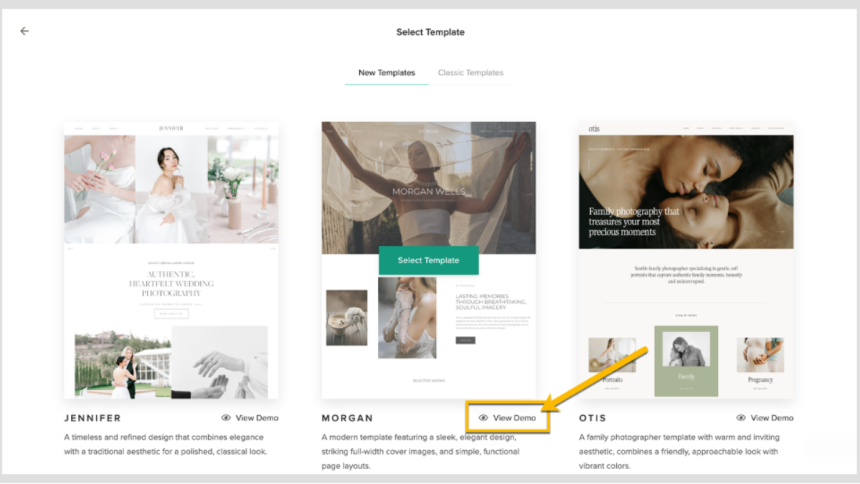
You Can’t Template a Feeling

Let’s acknowledge something uncomfortable: most websites today are built from templates. And in many cases, that’s fine — at least until you want your brand to feel like you, not like the third realtor from the top of the Wix gallery.
Templates are getting smarter, sure. But they still make assumptions. They assume you want five services. They think you want a big block of testimonials in the middle. They believe your site will be as unique as airport carpet.
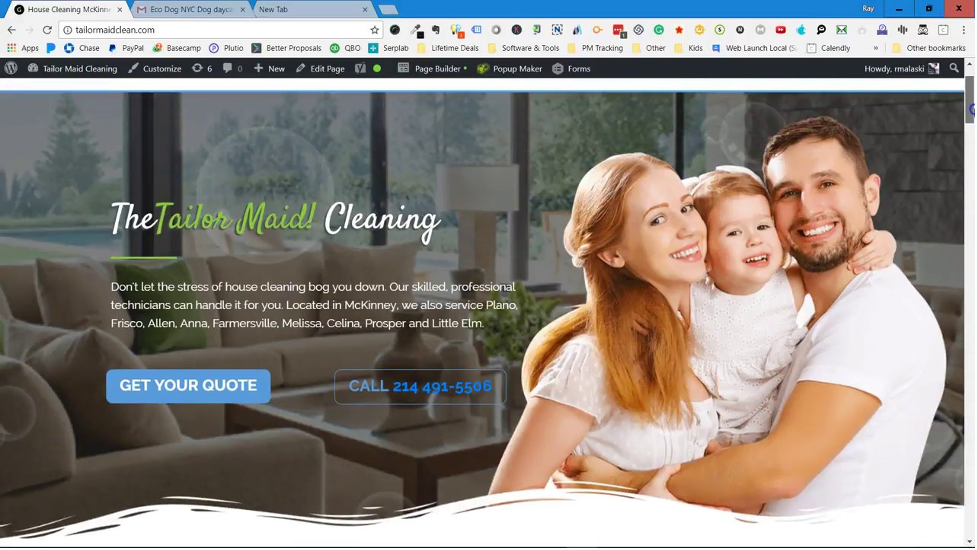
In Charlotte web design, the teams that break free from these cookie-cutter constraints are the ones helping local businesses stand out. At AB, we’ve met countless clients who came to us after template sites failed to capture their personality. A photographer’s portfolio is buried beneath a clunky blog layout. A law firm’s site looks more like a startup launchpad—a bakery with an ecommerce flow meant for bulk wholesalers.
And don’t get me started on template SEO structures. Half of them load titles using H4s styled to look like H1s, making Google’s crawlers do backflips just to understand your site.
The Price of Perfection (and Why You Don’t Need to Pay It)
Let’s pause and talk dollars. There’s a myth that clean, modern, responsive design has to cost as much as a mid-size sedan. That’s mainly because large agencies with New York or LA overhead need to justify their 5-figure invoices.
But in Charlotte web design, you’ve got teams like Above Bits, with nearly two decades of experience, who can build something remarkable without attaching a luxury tax to every CSS class.
The secret? We’ve already made the mistakes. We’ve tried the wrong frameworks. We’ve fought through browser wars. We’ve watched Bootstrap go from revolutionary to “meh” to necessary evil. That experience isn’t just a badge — it’s a shortcut. It means we can skip the fluff, build what works, and keep the price reasonable. And yeah, sometimes that means using less, not more.
If you want a taste of what that looks like, this Charlotte-based design experience might surprise you with how human it feels.
Small Screens, Big Responsibilities
Now let’s zoom in on mobile. You’d think that in 2025, every site would be optimized for phones. Spoiler: they’re not. A surprising 38% of small business websites still fail Google’s mobile usability test, despite nearly 70% of all traffic from mobile devices globally.
Charlotte isn’t immune to that stat, but the Charlotte web design scene is punching above its weight. We’re seeing new mobile-focused layouts that ditch dropdowns for drawers, prioritize thumbs-over-cursors, and use touch feedback (like subtle haptics) to make interactions feel more alive.
One project we recently worked on at AB involved making mobile checkout buttons 20% larger. The result? Fewer user mistakes, higher conversions, and a client who emailed us: “I didn’t think a button could make me emotional, but here we are.”
The Unspoken Design Trend: Emotional Logic
Here’s the design trend no one talks about in boardrooms: emotion. You can load up on performance metrics, hover states, and brand colors — but if your website doesn’t feel right, it won’t work.
We’re not talking about adding a puppy photo and calling it a day. We’re talking about designing flows that align with how users actually feel. A healthcare site shouldn’t treat patients like product users. A nonprofit site shouldn’t hide its donation button behind three clicks. A wedding planner shouldn’t use grayscale imagery unless it’s for a Tim Burton-themed package.
In the Charlotte web design landscape, more and more businesses are realizing that design isn’t just about aesthetics but empathy. And I’d argue: that’s the real revolution.
The Rise of Personalization Without the Creep Factor
Let’s be honest — the internet tried way too hard to personalize everything over the past decade. You open a site once, and suddenly it knows your shoe size, coffee order, and what dog food your neighbor’s chihuahua prefers. While hyper-personalization looked promising on paper, in practice, it made users feel like they were being stalked by pixels in trench coats.
But in 2025, a softer, smarter version of personalization is emerging—and it’s being adopted by sharp Charlotte web design studios that understand the nuance. Instead of logging every move or guessing your next step, designers are now giving users options. Think layout preferences, content modes (light/dark/sepia), and region-specific messaging that feels welcoming instead of data-mined.
At AB, we’re experimenting with behavioral micro-adjustments based not on who you are but what you do on the site. If you scroll quickly past services and linger on the “Our Story” section, the next visit subtly surfaces that section higher. No cookies. No surveillance capitalism. Just smart experience shaping.
Interactive Design Isn’t a Trend. It’s a Language.

Remember when hover effects were considered “interactive”? Well, we’ve evolved. Today, websites are conversations — fluid, responsive, and sometimes oddly satisfying. Hover has turned into micro-interactions, animated SVGs, and scroll-driven storytelling. It’s a delicate balance: you want to delight, not distract.
Take Apple’s 2024 rollout of the Vision Pro landing page. It used a scroll to simulate 3D product rotation and interactive light play. People didn’t just read about the product — they felt it. Now, while your local pet grooming business in Charlotte might not need a cinematic scroll-jacking experience, even simple things, like a form that reacts with a smile when filled out correctly, can radically shift how users perceive your brand.
Charlotte web design firms are grounding this approach in performance logic. At Above Bits, we build animations that degrade gracefully, making sure older browsers or assistive tech aren’t left behind because interaction shouldn’t come at the cost of accessibility.
Accessibility Is Finally Cool (And It Shouldn’t Have Taken This Long)
Let’s clarify that accessibility is not an “add-on” anymore. It’s not something you slap on during QA and call it a day. It’s core to design. And while many regions like the EU have passed accessibility legislation for public sector websites, the U.S. is still catching up. However, lawsuits around non-ADA-compliant websites have surged by 75% since 2022.
Charlotte web design is ahead of the curve. Why? Because many of the most reputable designers here aren’t just chasing trends — they’re building sites for real people, from churches to schools to city nonprofits. And real people have diverse needs. High contrast modes. Keyboard navigation. Text resizing. Screen reader-friendly layouts.
At AB, we work with ARIA labels as if they were a second language. We audit color contrast like we’re afraid of being caught by the color police. And honestly, we kind of are. But more importantly, we just think a good website should work for everyone. It’s not hard — but it does require that you give a damn. Fortunately, Charlotte seems to be filled with designers who do.
Old-School Isn’t Always Bad — But It Usually Needs a Tune-Up
You know what’s wild? We still find client websites built on Joomla 1.5, Flash galleries, or tables-based layouts. One even proudly displayed a visitor counter—a relic of the early 2000s. Nostalgia has its place (hello, Stranger Things aesthetic), but your website shouldn’t look like it time-traveled from 2003.
That said, not everything old is useless. At Above Bits, with nearly two decades under our belts, we know which parts of “the old way” still work. Thoughtful layout planning. Semantic HTML. Fully controlled markup instead of bloated page builders. There’s value in history — but only if you bring it forward wisely.
Charlotte web design teams that have weathered every wave — Flash, jQuery, Bootstrap, Tailwind, the rise and fall of Material Design — are uniquely positioned to know what’s worth keeping and what’s better left behind.
AI Tools Are Helping — But Not Replacing — Designers
Let’s address the AI-shaped elephant in the room. Tools like Adobe Firefly, Framer AI, and ChatGPT (yes, present company included) are revolutionizing how we build sites. Design iterations can happen faster. Layout suggestions can be AI-enhanced. Even image generation is getting weirdly good — sometimes too good.
But here’s the thing: AI lacks taste. It doesn’t understand brand nuance. It doesn’t know when to break the rules because that makes a site memorable. And that’s where human designers, particularly local ones who understand Charlotte’s culture and business environment, still matter.
We use these tools at AB — but as assistants, not architects. Think of them like the power steering in a car. They make the job easier, but you must know where you’re going.
Sites That Don’t Evolve… Rot
Here’s the scary truth: websites don’t age like wine. They age like milk. Even if they’re functional, stale design signals neglect your users. A 2024 survey by Blue Corona revealed that 48% of people cited website design as the number one factor in deciding the credibility of a business. That number jumps even higher among Gen Z users.
In a competitive digital ecosystem—whether running a law office in Uptown Charlotte or a small shop in South End—you simply can’t afford to let your site stagnate. Platforms evolve, browsers update, and user expectations shift. A site designed in 2019 is already behind, especially with emerging trends like motion-friendly design and spatial UI from wearables.
Charlotte web design firms like Above Bits stay ahead not by chasing every trend, but by constantly reviewing client websites, running A/B tests, and staying plugged into what users actually want.
This Isn’t Just Design. It’s Digital Storytelling.
When people hear “web design,” they often think of visuals—colors, fonts, layout. But modern design is so much more. It’s storytelling. It guides users through an experience that builds trust, delivers value, and feels personal.
And here in Charlotte, we’re lucky. We’ve got a tight-knit tech community, a deep bench of creative thinkers, and businesses that genuinely want to do right by their users. Above Bits is proud to be part of that story — building modern, fast, accessible websites that don’t just look good, but feel good.
Whether you’re ready for a complete redesign or just want a second opinion on whether your site still holds up, we’re here. And we’ve been here since dial-up tones echoed through living rooms. That counts for something.
If you want to see how design has evolved — and how you can evolve with it — check out the work of our local web design team. The revolution is quiet, but it’s happening. And your users? They’re already feeling it.
Lynn Martelli is an editor at Readability. She received her MFA in Creative Writing from Antioch University and has worked as an editor for over 10 years. Lynn has edited a wide variety of books, including fiction, non-fiction, memoirs, and more. In her free time, Lynn enjoys reading, writing, and spending time with her family and friends.